On Behalf of Ignyte...
Welcome!
On Behalf of Ignyte...
Welcome!
We are honored to present our submission to the ED.gov Redesign Challenge.
We are honored to present our submission to the ED.gov Redesign Challenge.
We took a user-centric and design-forward approach to reimagine ED’s online presence. Our prototype utilizes creative options for layout, typography, animation, and branding to convey ED’s mission and evoke feelings of togetherness and community.
We took a user-centric and design-forward approach to reimagine ED’s online presence. Our prototype utilizes creative options for layout, typography, animation, and branding to convey ED’s mission and evoke feelings of togetherness and community.

Step One: Conduct User Interviews
We started by conducting in-depth interviews to learn about users' objectives and workflows. You can find detailed notes and takeaways below.
Step One: Conduct User Interviews
We started by conducting in-depth interviews to learn about users' objectives and workflows. You can find detailed notes and takeaways below.


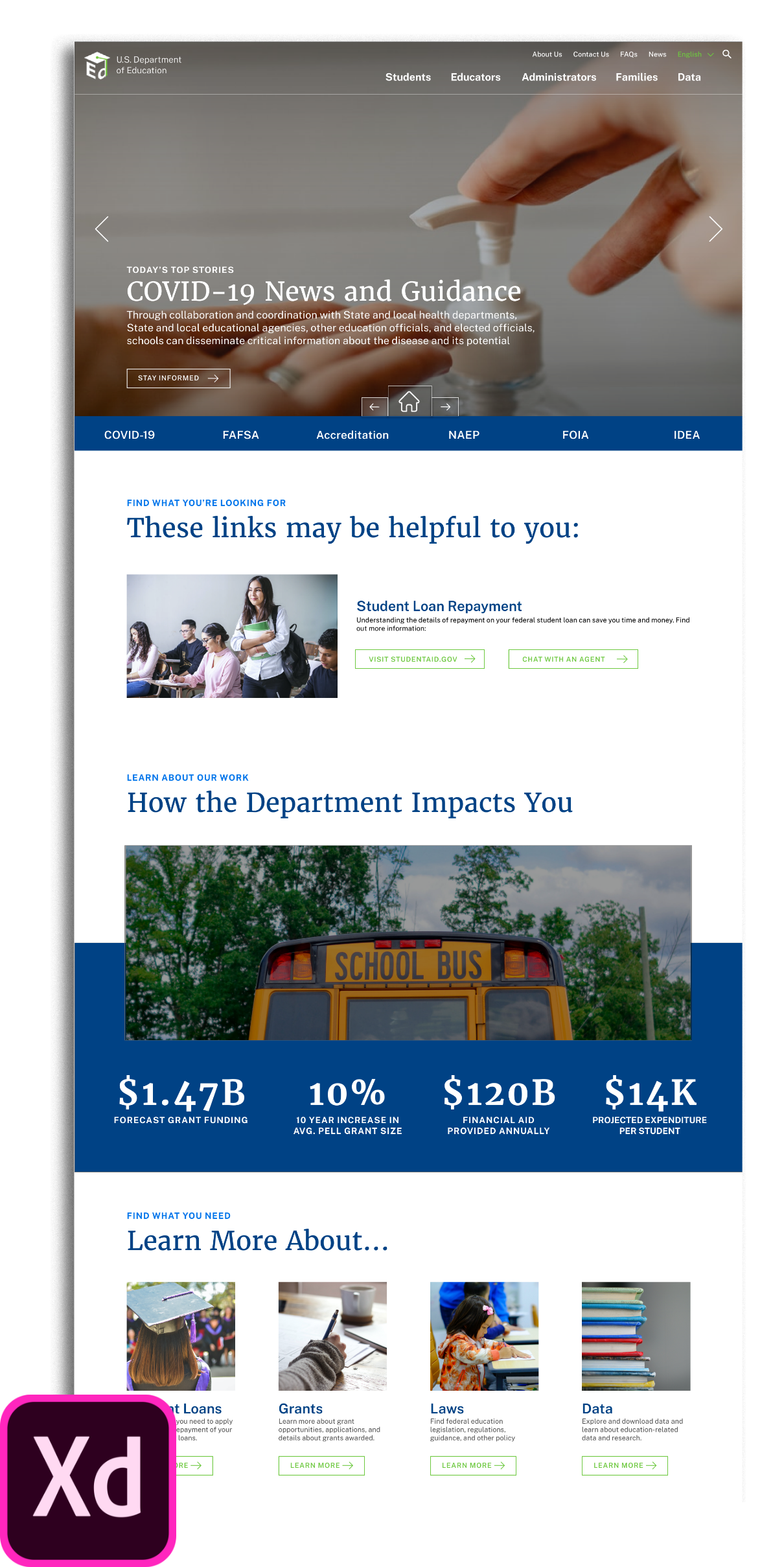
Step Three: Design a Mock-Up
Using the wireframes as a guide, we dove into redesigning the ED.gov website, giving the site a modern feel and brand-driven look. We then conducted usability testing, which revealed insights into accessibility that allowed us to iteratively improve the mock-ups.
Step Three: Design a Mock-Up
Using the wireframes as a guide, we dove into redesigning the ED.gov website, giving the site a modern feel and brand-driven look. We then conducted usability testing, which revealed insights into accessibility that allowed us to iteratively improve the mock-ups.

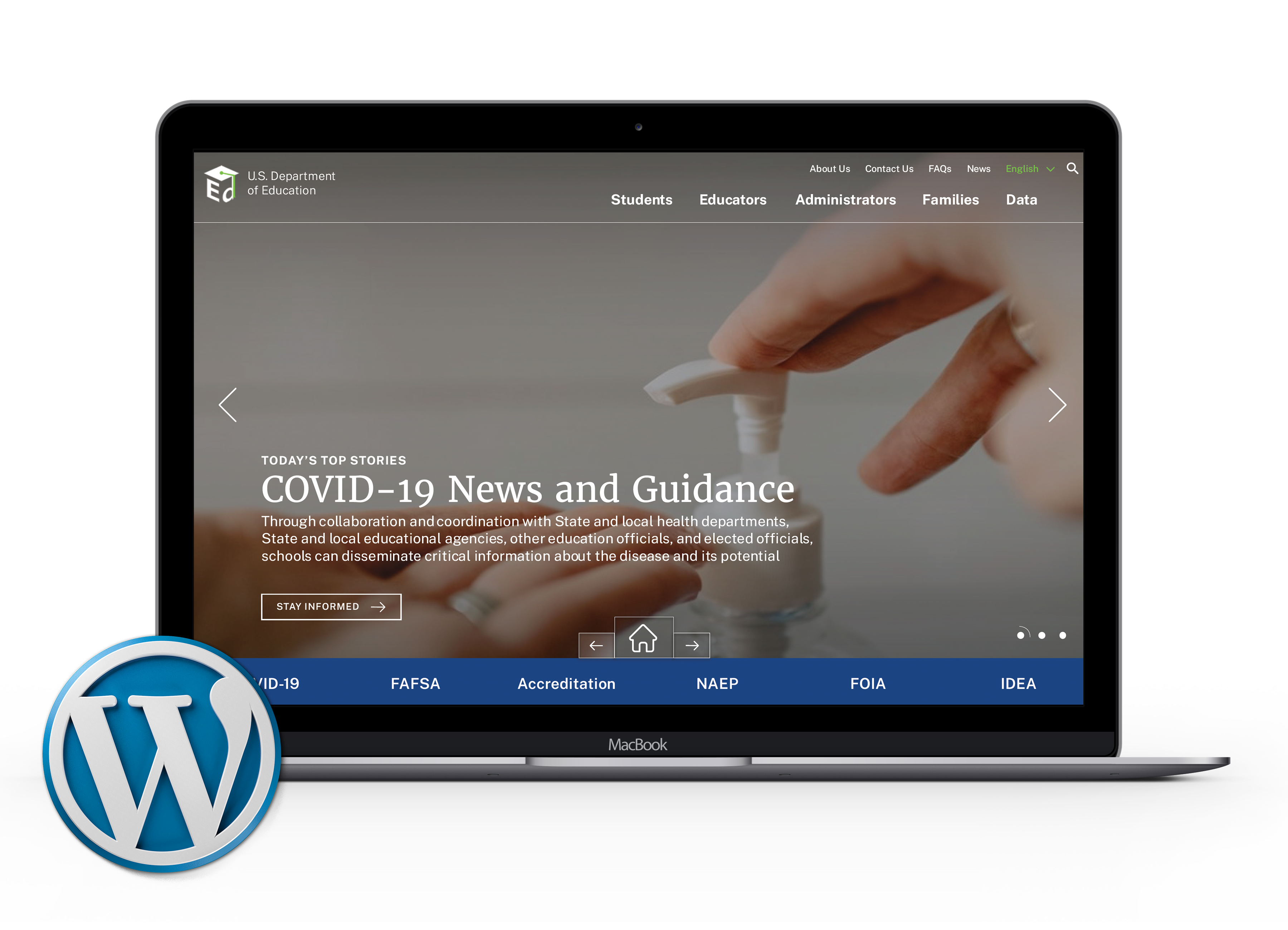
Step Four: Build a Prototype
Finally, we transformed the mock-ups into a live, interactive website.
Step Four: Build a Prototype
Finally, we transformed the mock-ups into a live, interactive website.
The menu below serves as the master navigation panel that will allow you to explore our prototype, which includes six high-fidelity mockups of pages selected by ED.
The menu below serves as the master navigation panel that will allow you to explore our prototype, which includes six high-fidelity mockups of pages selected by ED.
We also invite you to watch our short video explaining our user-centric approach and how ED will benefit from the redesigned pages.
We also invite you to watch our short video explaining our user-centric approach and how ED will benefit from the redesigned pages.
As you explore the prototype, use the controls located at the bottom of the page to navigate forward and backward. The home button will direct you back to this page.
As you explore the prototype, use the controls located at the bottom of the page to navigate forward and backward. The home button will direct you back to this page.
Please keep in mind: This is a prototype consisting of six web pages for demonstration purposes, as requested by the Department. Links, navigation, and other interactive elements may not be fully functional.

On Behalf of Ignyte...
Welcome!
On Behalf of Ignyte...
Welcome!
We are honored to present our submission to the ED.gov Redesign Challenge.
We are honored to present our submission to the ED.gov Redesign Challenge.
We took a user-centric and design-forward approach to reimagine ED’s online presence. Our prototype utilizes creative options for layout, typography, animation, and branding to convey ED’s mission and evoke feelings of togetherness and community.
We took a user-centric and design-forward approach to reimagine ED’s online presence. Our prototype utilizes creative options for layout, typography, animation, and branding to convey ED’s mission and evoke feelings of togetherness and community.

Step One: Conduct User Interviews
We started by conducting in-depth interviews to learn about users' objectives and workflows. You can find detailed notes and takeaways below.
Step One: Conduct User Interviews
We started by conducting in-depth interviews to learn about users' objectives and workflows. You can find detailed notes and takeaways below.

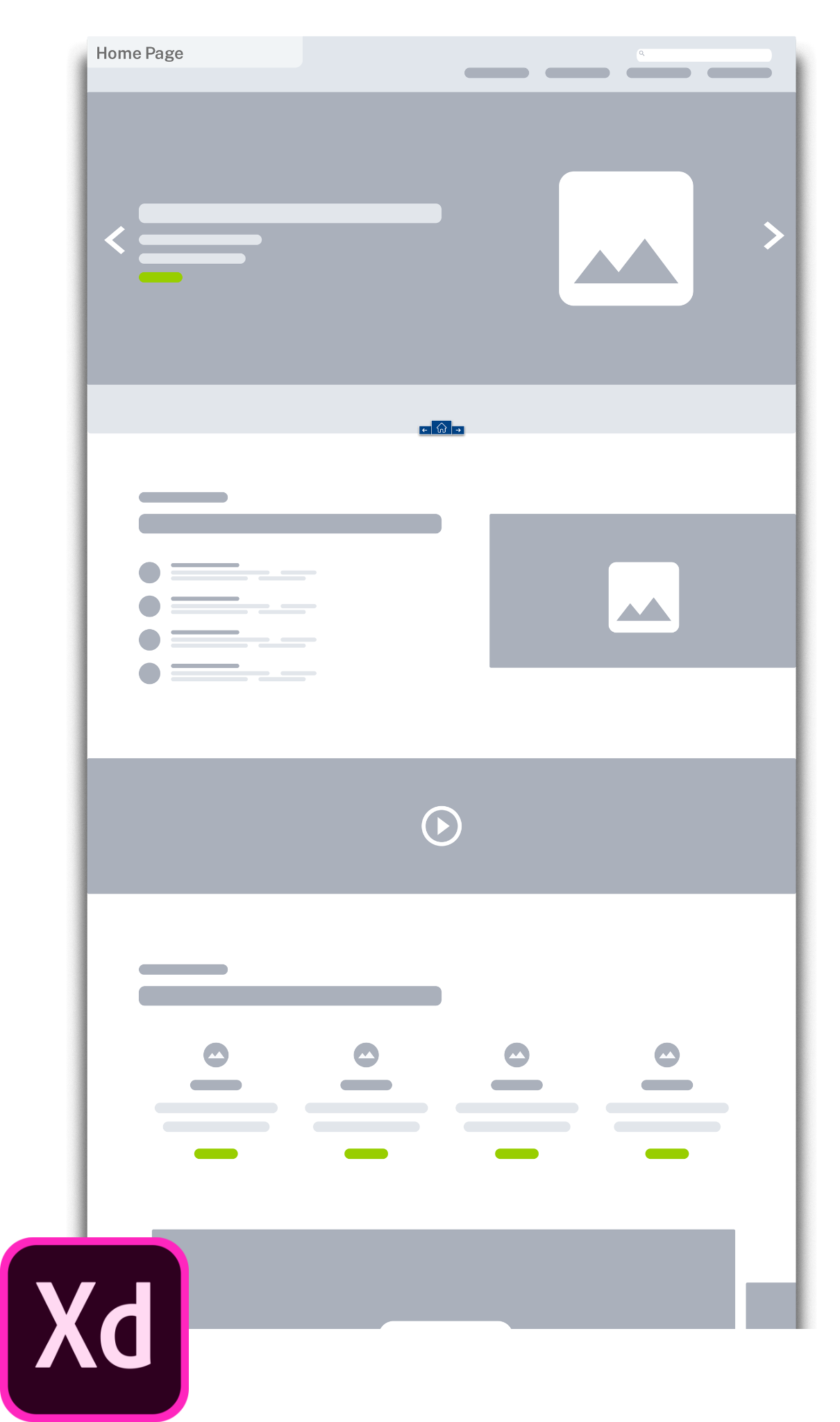
Step Two: Build Wireframes
We created wireframes in Adobe XD to lay out the user interface, tailored towards the Department's audience.
Step Two: Build Wireframes
We created wireframes in Adobe XD to lay out the user interface, tailored towards the Department's audience.

Step Three: Design a Mock-Up
Using the wireframes as a guide, we dove into redesigning the ED.gov website, giving the site a modern feel and brand-driven look. We then conducted usability testing, which revealed insights into accessibility that allowed us to iteratively improve the mock-ups.
Step Three: Design a Mock-Up
Using the wireframes as a guide, we dove into redesigning the ED.gov website, giving the site a modern feel and brand-driven look. We then conducted usability testing, which revealed insights into accessibility that allowed us to iteratively improve the mock-ups.

Step Four: Build a Prototype
Finally, we transformed the mock-ups into a live, interactive website.
Step Four: Build a Prototype
Finally, we transformed the mock-ups into a live, interactive website.
The menu below serves as the master navigation panel that will allow you to explore our prototype, which includes six high-fidelity mockups of pages selected by ED.
The menu below serves as the master navigation panel that will allow you to explore our prototype, which includes six high-fidelity mockups of pages selected by ED.
We also invite you to watch our short video explaining our user-centric approach and how ED will benefit from the redesigned pages.
We also invite you to watch our short video explaining our user-centric approach and how ED will benefit from the redesigned pages.
As you explore the prototype, use the controls located at the bottom of the page to navigate forward and backward. The home button will direct you back to this page.
As you explore the prototype, use the controls located at the bottom of the page to navigate forward and backward. The home button will direct you back to this page.
Please keep in mind: This is a prototype consisting of six web pages for demonstration purposes, as requested by the Department. Links, navigation, and other interactive elements may not be fully functional.